Schema Markup: Mikä se on ja miten lisäät sen omille sivuillesi?

Mikä on Schema Markup?
Schema-markup (tai suomeksi strukturoitu data) on koodityyppi, jonka lisäät verkkosivustollesi auttaaksesi hakukoneita ymmärtämään sisältöäsi paremmin.
Se tekee sisällöstäsi kelvollisen siihen, että hakukoneet (esim. Google) voivat näyttää hakutuloksissa lisätietoja. Esimerkiksi arvosteluja, hintoja tai onko tuote varastossa.
Näitä parannettuja hakutuloksia kutsutaan rich snippet -tuloksiksi.
Kun nämä tiedot näkyvät hakutuloksissa, käyttäjät voivat löytää arvokasta tietoa suoraan hakutuloksista ilman, että heidän täytyy klikata linkkiä.
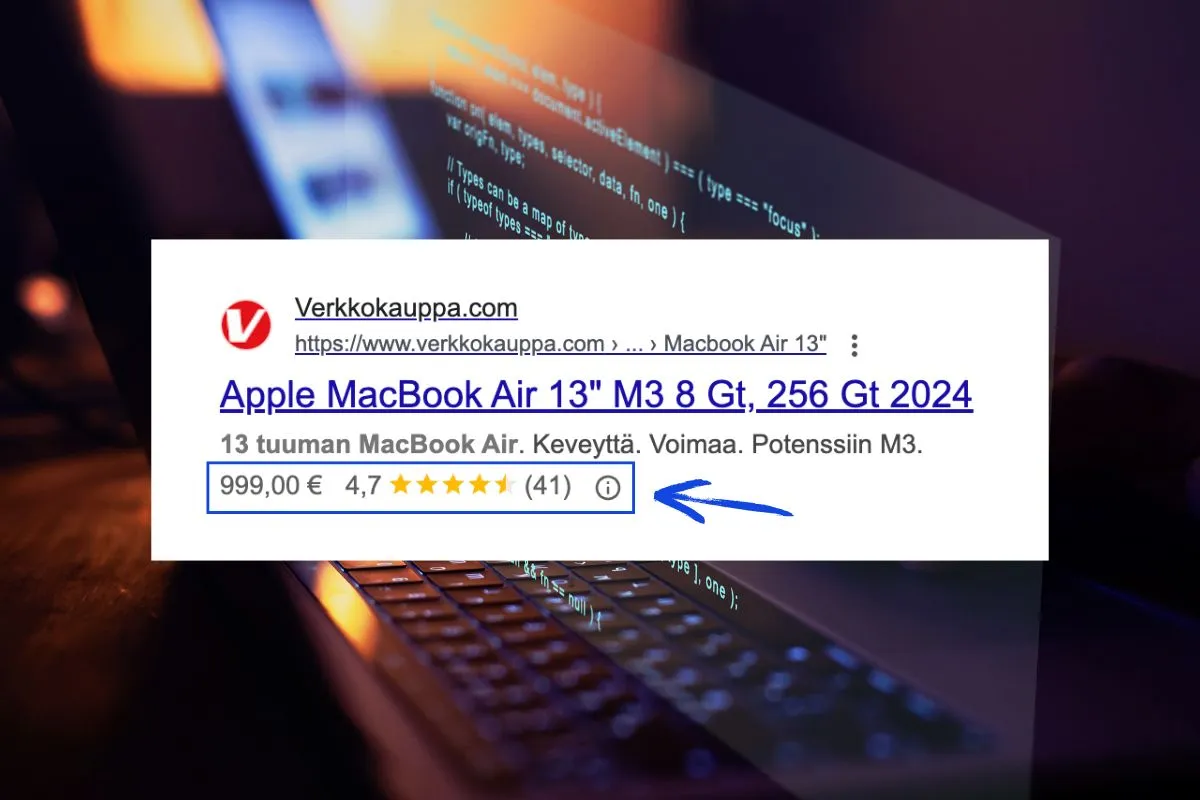
Esimerkiksi Verkkokauppa.com, joka myy tietokoneita, näyttöjä ja muita tuotteita käyttävät schema-markupia.
Google näyttää hakutuloksissa tietoja esim. hintahaarukan, tuotteen saatavuuden, toimituskulut ja muuta.

Muista kuitenkin, että schema-markupin lisääminen ei takaa näitä rich resultseja.
Loppujen lopuksi Google päättää, haluaako se näyttää rikastettuja formaatteja hakutuloksissa.
Miksi schema-markup on tärkeää SEO:ssa?
Schema-markup on tärkeää hakukoneoptimoinnissa (SEO), koska se auttaa hakukoneita ymmärtämään sisältöäsi paremmin, mikä auttaa Googlea näyttämään sisältösi oikeille hakusanoille.
Strukturoitu data myös kannustaa hakukoneita esittämään sisältösi rikastettuina, houkuttelevampina hakutuloksina mikä johtaa seuraaviin:
- Parantunut hakunäkyvyys: Rich snippetit lisäävät sisältösi näkyvyyttä hakutuloksissa.
- Korkeampi klikkausprosentti (CTR): Houkuttelevat tiedot hakutuloksissa saavat suuremman osan hakijoista klikkaamaan linkkiäsi.
- Parempi käyttäjäkokemus (UX): Käyttäjät näkevät heti tärkeimmät tiedot, joita he voivat käyttää päättäessään, täyttääkö sivusi heidän tarpeensa.
Ilman schema-markupia sivusi näkyy todennäköisesti vain yksinkertaisena sinisenä linkkinä.
Ja jos kilpailijasi käyttävät schema-markupia ja saavat rich snippettejä, oma linkkisi ei erotu.
Yleisimmät schema-markup -tyypit
Google tukee kymmeniä schema-markup -tyyppejä, mutta sinun ei tarvitse käyttää niitä kaikkia.
Tässä käsitellään joitakin yleisimmin käytettyjä schema-tyyppejä.
Organisaatio-markup
Organisaation schema-markup kertoo hakukoneille lisää yrityksestäsi, kuten sen nimen, logon, osoitteen ja yhteystiedot.
Organisaatio-schema voi auttaa yrityksesi tietoja näkymään Googlen hakutuloksissa tietopaneelissa.
Tuotesnippet-markup
Tuotesnippet-markup on yksi kahdesta tuotteen schema-markup -tyypistä, jota käytetään antamaan hakukoneille lisätietoja tuotteista, joita ei voi ostaa suoraan esim. tuotekatsauksista.
Tämä tyyppi kannustaa hakukoneita näyttämään tietoja, kuten:
- Arvostelut ja tähdet: Asiakasarvostelujen ja mielipiteiden määrä
- Hyödyt ja haitat: Tuotteen tärkeimmät edut ja haitat (vain toimituksellisiin tuotekatsaus-sivuihin)
- Hinta ja saatavuus: Perushintatiedot ilman suoraa ostomahdollisuutta
Tuotteen strukturoitu data on erityisen arvokasta verkkosivustoille, kumppanuusmarkkinoijille ja verkkokauppa-alustoille, jotka esittelevät tuotteita mutta eivät myy niitä suoraan.
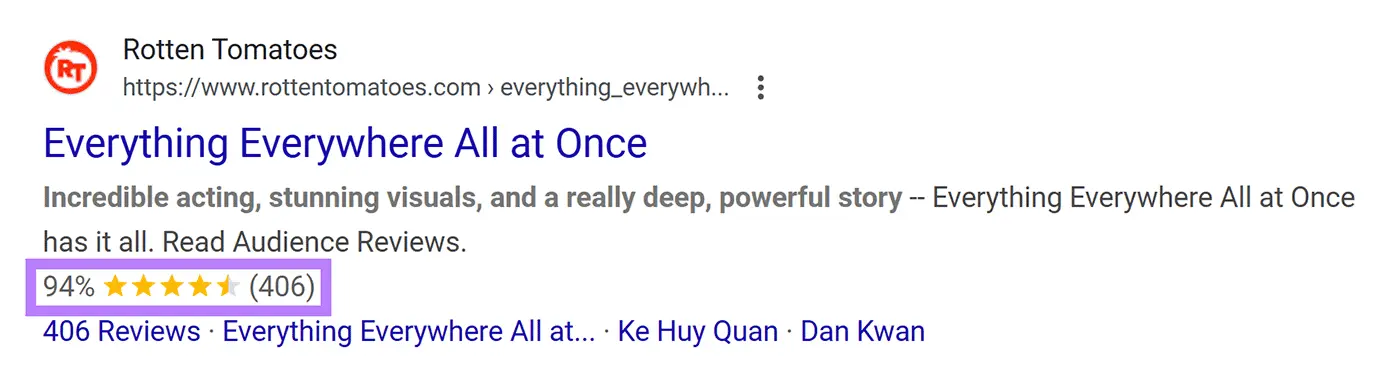
Kuvitellaan, että teknologian arvostelusivusto julkaisee perusteellisen arvostelun ja lisää tuotesnippet-schema-markupin sivulle.
Google voi näyttää tähtiarvosteluja, arvostelujen yhteenvetoja sekä hyviä ja huonoja puolia suoraan hakutuloksissa.
.jpeg)
Merchant Listing Markup
Merchant listing markup on toinen tuotteen schema-markup -tyyppi, joka on erityisesti tuotesivuille, mutta se on tarkoitettu sivuille, joissa käyttäjät voivat tehdä ostoksen.
Se voi näyttää tärkeitä ostopäätökseen liittyviä tietoja, kuten:
- Hinnoittelu ja alennukset: Normaalihinnat, alennushinnat ja tarjoukset
- Varastosaatavuus: Ilmoittaa, onko tuote varastossa, tilauksessa vai loppu
- Toimitus ja palautukset: Toimitusaikaväli, toimituskulut ja palautuskäytännöt
Tämä markup on ihanteellinen verkkokauppasivustoille ja verkkokauppiaille, jotka haluavat antaa potentiaalisille ostajille ostopäätökseen liittyviä tietoja suoraan hakutuloksissa.
.jpeg)
Review Schema Markup
Review schema markup voi näyttää tähtiarvosteluja, arvosteluyhteenvetoja ja muita arvosteluihin liittyviä tietoja hakutuloksissa.
Google tukee arvostelun snippettejä useille strukturoitujen tietojen tyypeille, kuten:
- Tuote
- Paikallinen yritys
- Elokuva
- Kirja
- Ohjelmisto
- Resepti
Arvostelu-markup näkyy tyypillisesti yhdessä kahdesta formaatista.
Ensimmäinen on yksittäinen arvostelu, joka sisältää arvostelijan nimen ja arvostelun tähtimäärän:

Toinen on yhteenlaskettu arvostelu, joka näyttää keskiarvon useista käyttäjäarvosteluista (kokonaismäärä on ilmoitettu sulkeissa):

Article Markup
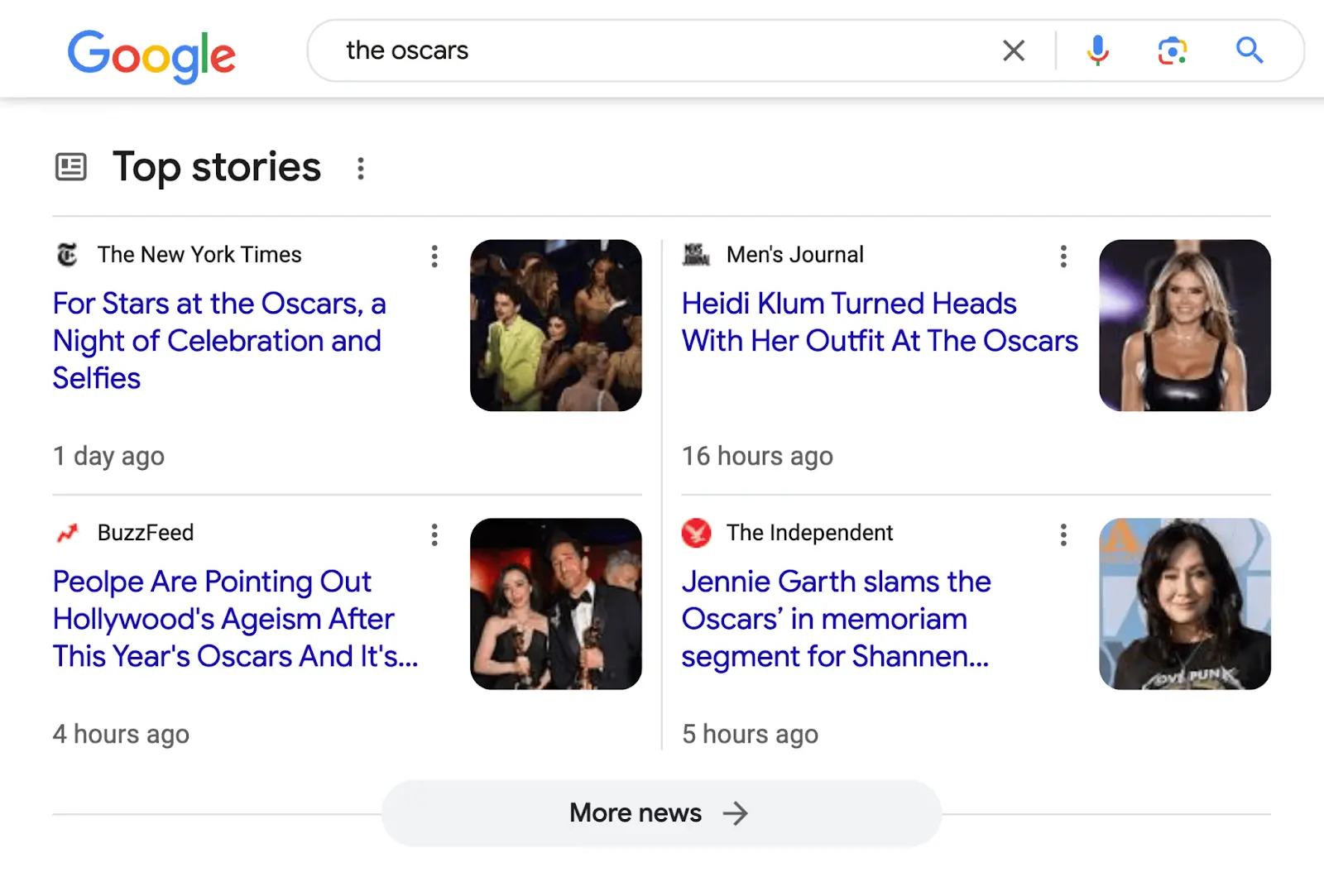
Article markup auttaa hakukoneita ymmärtämään uutisartikkeleita, blogikirjoituksia ja urheiluartikkeleita.
Se tekee sinut kelvolliseksi rich snippet -tuloksille Google-haussa ja Google Newsissa.
Se vaikuttaa siihen, miten artikkelien otsikot, kirjoittajien nimet ja julkaisuajat näkyvät hakutuloksissa.

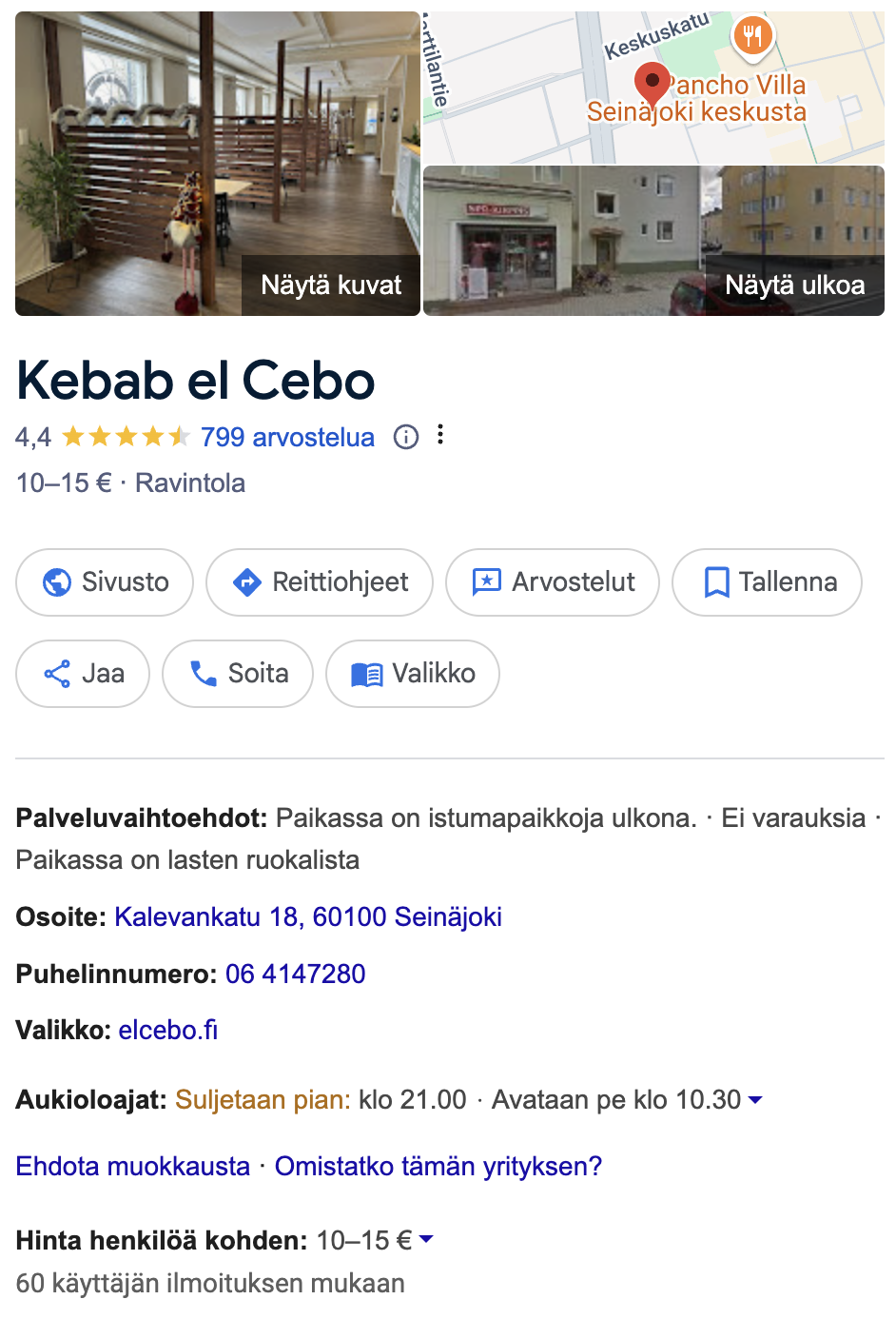
Local Business Markup
Local business markup antaa hakukoneille tärkeitä tietoja fyysisestä liiketoiminnasta, kuten sen osoitteen, puhelinnumeron ja aukioloajat.
Se on loistava työkalu kivijalkakaupoille, ravintoloille, palveluntarjoajille tai muille yrityksille, jotka haluavat houkutella paikallisia asiakkaita. Koska se voi täydentää profiilia, joka näkyy Google-haussa ja Google Maps -tuloksissa.

Schema-merkintäkieli ja -formaatit
Schema-markup käyttää yhteistä sanastoa Schema.org-sivustolta auttaakseen hakukoneita tulkitsemaan ja näyttämään sisältöä rikastetuissa hakutuloksissa.
Google tukee kolmea pääasiallista schema-markup -formaattia.
Alla on esimerkkejä siitä, kuinka voit käyttää samaa strukturoitua dataa JSON-LD:n, Microdatan ja RDFa:n avulla.
JSON-LD sijoitetaan -tageihin, mikä tekee siitä helpommin luettavan, ylläpidettävän ja muokattavan vaikuttamatta HTML-rakenteen toimintaan.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Person",
"name": "John Doe",
"jobTitle": "Software Engineer",
"url": "https://example.com"
}
</script>
Microdata upotetaan suoraan HTML-elementteihin, jolloin se on osa sivun rakennetta.
<div itemscope itemtype="https://schema.org/Person">
<p>Name: <span itemprop="name">John Doe</span></p>
<p>Job Title: <span itemprop="jobTitle">Software Engineer</span></p><p>Website: <a href="https://example.com" itemprop="url">Profile</a>
</p>
</div>
RDFa integroi myös strukturoitua dataa HTML:ään, mutta käyttää attribuutteja, kuten vocab, typeof ja property, määritelläkseen suhteet sisällön sisällä.
<div vocab="https://schema.org/" typeof="Person">
<p>Name: <span property="name">John Doe</span>
</p><p>Job Title: <span property="jobTitle">Software Engineer</span></p>
<p>Website: <a href="https://example.com" property="url">Profile</a>
</p>
</div>
Jokainen formaatti tarjoaa hakukoneille strukturoitua dataa, mutta JSON-LD on laajimmin tuettu ja Google suosittelee sitä.
Kuinka lisätä schema-markup verkkosivustollesi?
Voit lisätä schema-markupin manuaalisesti sivustosi HTML:ään.
Tässä on ohjeet schema-markupin luomiseen ja lisäämiseen Webflow pohjauselle sivustollesi:
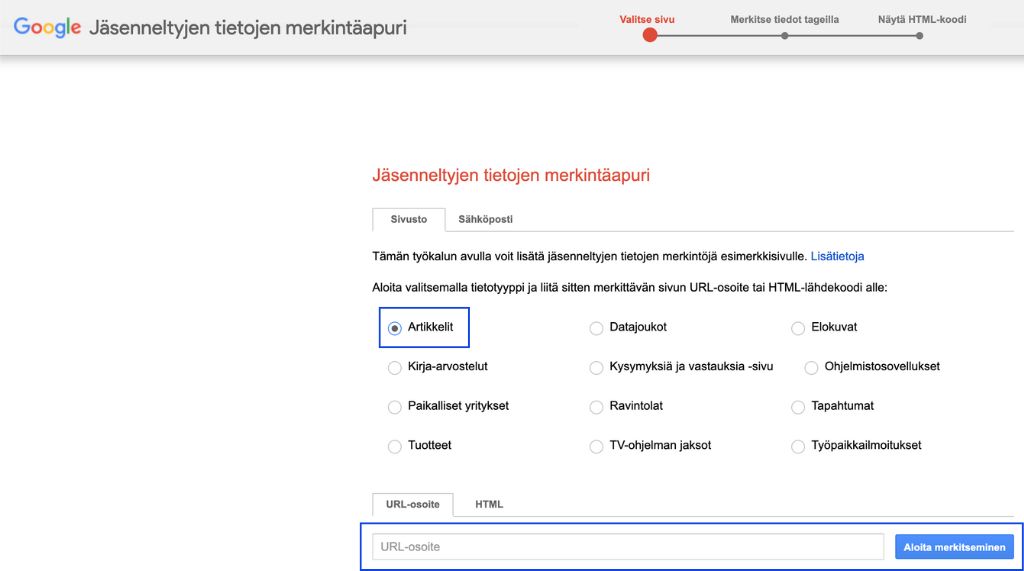
Valitse schema Google’s Structured Data Markup Helperistä
Mene Googlen Structured Data Markup Helpperiin, valitse schema-tyyppi, syötä URL-osoitteesi ja klikkaa “Start Tagging”.

Verkkosivusi näkyy vasemmalla. Merkittävä data ilmestyy oikealle.

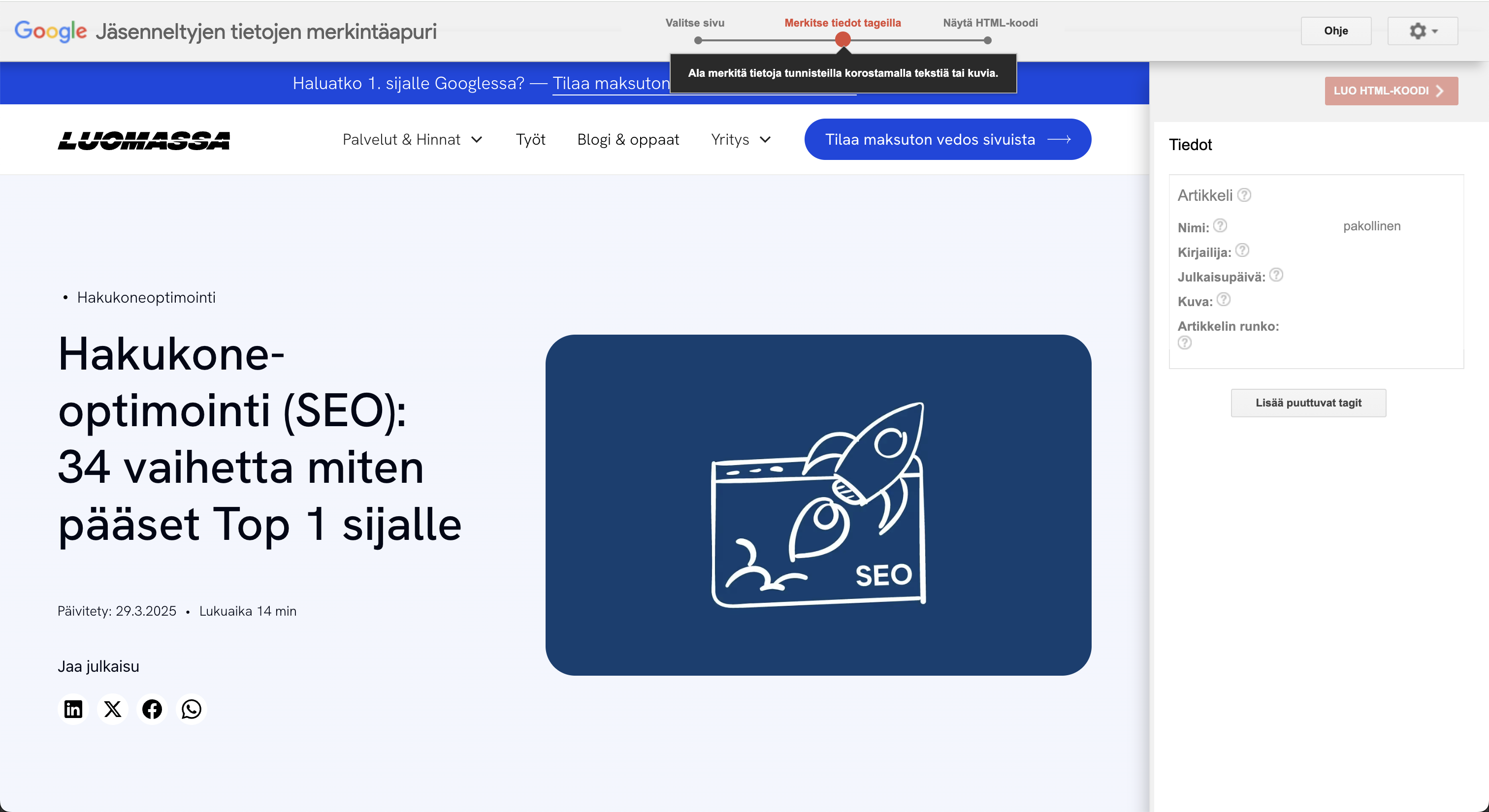
Merkitse sivusi
Työkalua käyttäen korosta sivusi osa, jonka haluat merkitä.
Esimerkiksi artikkelin kohdalla korosta otsikko ja valitse “Name” -dataelementti avautuvasta valikosta.

Työkalu ottaa artikkelin otsikon ja sijoittaa sen “Name” -kohdan viereen oikealle puolelle.
Jatka tätä niin monen relevantin markup-ominaisuuden lisäämistä kuin mahdollista.
Luo HTML
Kun olet valmis merkitsemään sivusi, klikkaa “Create HTML” -painiketta näytön oikeassa yläkulmassa.

Saat JSON-LD -markupin oletuksena (Google suosittelee tätä formaattia), mutta voit vaihtaa Microdataan valikosta.
Lisää Schema Markup verkkosivustollesi
Nyt kun sinulla on koodi, lisää schema-markup verkkosivusi HTML -osioon.
Voit helposti kopioida markupin työkalusta.

Jos käytät esimerkiksi Webflow CMS:ää niin voit lisätä koodin helposti ”Custom code” välilehdeltä ennen sivuston </head> loppua.
Vahvista Markup
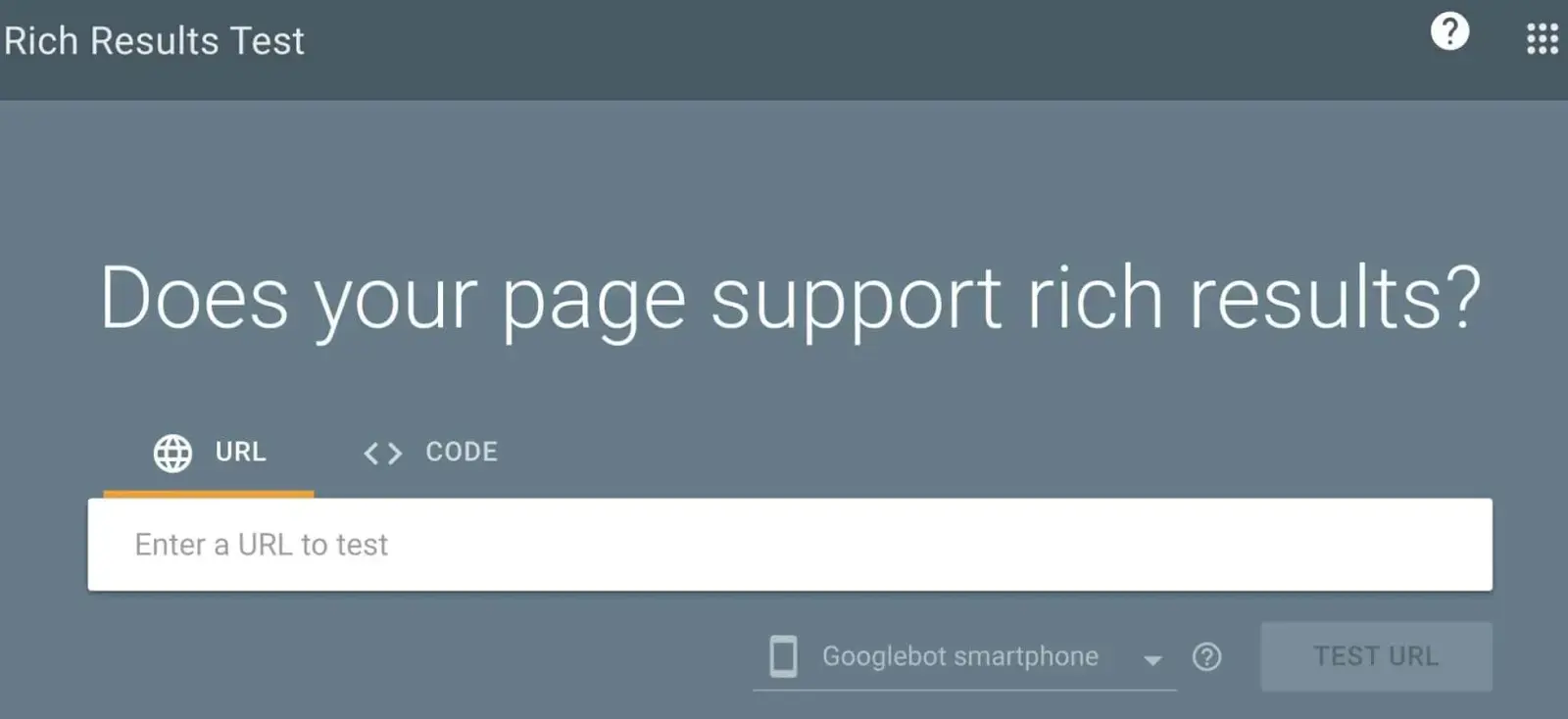
Vahvista schema-markup Google’s Rich Results Test -työkalulla.
Syötä URL-osoitteesi tai liitä luotu schema-markup työkalun kenttään. Se vahvistaa, onko markupisi kelvollinen.

Virheet, varoitukset ja havaitut schema-markupit näkyvät näytön oikealla puolella.
Jos sinun täytyy korjata virheitä, muokkaa koodiasi suoraan sivun vasemmalla puolella.
Kun olet tehnyt muutokset, klikkaa “Run Test” -painiketta sivun alareunassa.
Schema Markup parhaat vinkit
Noudata näitä vinkkejä varmistaaksesi, että schema-markupisi on tehokas ja Googlen strukturoitujen tietojen ohjeiden mukainen:
- Keskity sivuihin, joista on hyötyä rich results -tuloksista: Lisää schemaa sivuille, kuten tuotelistoille, arvosteluille, artikkeleille ja paikallisille yrityssivuille, koska nämä ovat todennäköisemmin näkyvissä rikastetuissa hakutuloksissa.
- Käytä vain relevanttia schemaa: Varmista, että schema-tyyppi vastaa tarkasti sivusi sisältöä.
- Pidä markup ajan tasalla: Tarkista ja päivitä schemaasi säännöllisesti – erityisesti sellaisten tietojen osalta, jotka muuttuvat ajan myötä, kuten tuotehinnat tai aukioloajat. Tässä voit hyödyntää CMS:ää.
- Lisää mahdollisimman paljon relevanttia tietoa: Jos schema-tyyppisi tukee useita tietoja, täytä niin monta kuin pystyt. Esimerkiksi paikallinen yritys -schema voi sisältää aukioloajat, hyväksytyt maksutavat ja sijaintitiedot jne.
- Varmista, että schema vastaa muita verkkoluetteloita: Varmista, että schema-tiedot ovat johdonmukaisia muiden vastaavien tietojen kanssa Google Business Profile -profiilissasi, sosiaalisessa mediassa ja muilla verkkosivustoilla.
- Käytä tarkinta schema-tyyppiä: Käytä tarkinta schema-alatyyppiä organisaatioille (esim. “Restaurant” sen sijaan, että käyttäisit vain “LocalBusiness”).
- Testaa aina strukturoitu data: Jos schemassasi on virheitä, Google voi antaa strukturoitujen tietojen manuaalisen toimenpiteen, mikä tekee sivustasi kelpaamattoman rich results -tuloksille. Vaikka tämä ei vaikuta SEO-rankingeihin, se vähentää näkyvyyttäsi hakutuloksissa.
Arveluttaako verkkosivujen tekijän valinta?
Ymmärrän. On vaikea tietää etukäteen onko tämä tekijä nyt oikeasti se paras meille. Siksi tarjoan Suomen ensimmäisenä maksutonta vedosta uusista sivuista.
